用Dart搭建HTTP服务器(2)
本文共 1819 字,大约阅读时间需要 6 分钟。
设置首页
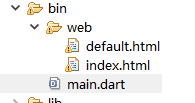
先在项目下建立web文件,在里面再建两个html文件
 然后在dart文件里编写以下代码
然后在dart文件里编写以下代码 import 'dart:io';import 'package:http_server/http_server.dart' show VirtualDirectory;VirtualDirectory virDir;void directoryHandler(dir, request) { //获取文件的路径 var indexUri = new Uri.file(dir.path).resolve('index.html'); //返回指定的文件 virDir.serveFile(new File(indexUri.toFilePath()), request);}main(List arguments) { virDir = new VirtualDirectory(Platform.script.resolve('web').toFilePath()) ..allowDirectoryListing = true //用指定的文件覆盖默认返回的目录清单 ..directoryHandler = directoryHandler; HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 8089).then((server){ server.listen((request){ virDir.serveRequest(request); }); });} 最后执行dart文件,访问本地,就会打开指定的首页
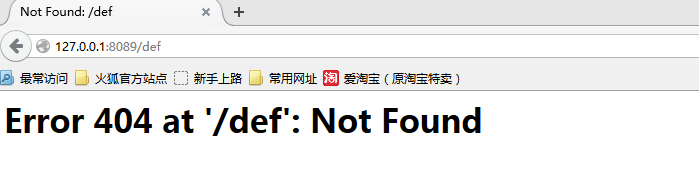
 我们先在这里试试访问不存在的文件,千万不要用IE浏览器,你懂得。。
我们先在这里试试访问不存在的文件,千万不要用IE浏览器,你懂得。。  跟我们想得一样,返回了浏览器自己的404提示,那么怎么自定义404提示呢?
跟我们想得一样,返回了浏览器自己的404提示,那么怎么自定义404提示呢? 处理404错误
我再强调一下,不要用IE浏览器。。。
接下来我们在原来的基础上修改一些代码(加注释的地方就是添加或修改的代码)import 'dart:io';//我们直接引入http_server/http_server.dartimport 'package:http_server/http_server.dart';VirtualDirectory virDir;void directoryHandler(dir, request) { var indexUri = new Uri.file(dir.path).resolve('index.html'); virDir.serveFile(new File(indexUri.toFilePath()), request);}//404错误的处理方法void errorPageHandler(HttpRequest request) { request.response //设置状态码,如果没有设置则默认HttpStatus.OK ..statusCode = HttpStatus.NOT_FOUND ..write('Not found') ..close();}main(List arguments) { virDir = new VirtualDirectory(Platform.script.resolve('web').toFilePath()) ..allowDirectoryListing = true //覆盖默认的错误处理页面,要注意顺序(错误处理要放在正常处理前面,否则无效) ..errorPageHandler = errorPageHandler ..directoryHandler = directoryHandler; HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 8089).then((server){ server.listen((request){ virDir.serveRequest(request); }); });} 重要的事情说三遍,不要用IE浏览器。。。
我们试试正常访问 没问题,那再试试无效访问
没问题,那再试试无效访问  好了,现在返回的就是自定义的404提示了
好了,现在返回的就是自定义的404提示了
你可能感兴趣的文章